Membuat Tampilan Layout Website Sederhana
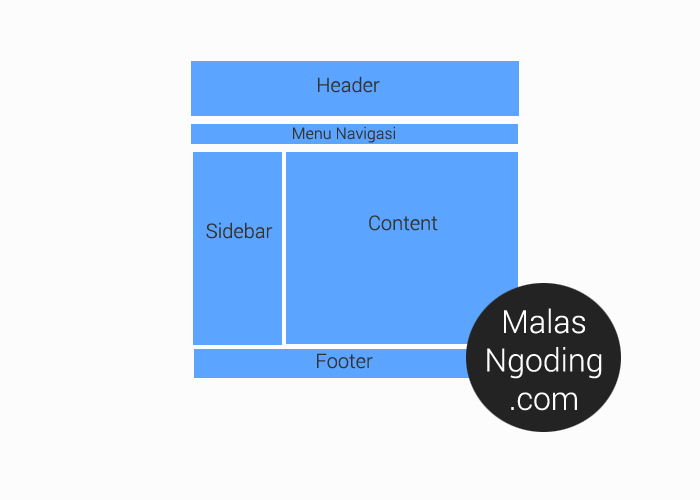
Contoh Tampilan Jadi. Sengaja warna pada masing-masing bagian saya bedakan dengan warna yang masih asal-asalan.
 Membuat Tampilan Layout Website Sederhana Dengan Html Dan Css Develindo Web
Membuat Tampilan Layout Website Sederhana Dengan Html Dan Css Develindo Web
Sekarang siapkan kertas dan pensil atau pulpen yap kita akan menggunakan cara tradisional.

Membuat tampilan layout website sederhana. Buatlah sebuah folder latihan1 dan file bernama indexhtml dan customcss lalu berikut contoh struktur folder dan kodingnya. Gambar di atas adalah susunan biasa dan sangat umum untuk tampilan sebuah website. Sampai di sini Anda sudah punya website berbasis WordPress tema yang aktif dan plugin page builder yang siap dijalankan.
Untuk yang pertama buatlah folder pada File Exploler dengan nama bebas saya membuat folder layout. Walaupun sederhana namun penuh makna. Terutama untuk teman-teman yang ingin mengkhususkan diri di bagian web designer.
Buat file baru dengan nama indexhtml kemudian simpan di dalam folder layoutWEB. Konten yang bersebelahan dengan sidebar. Kemudian buka sublime text3 dan buat.
Penjelasan dasar seputar website hosting domain theme plugin dl. TitleMembuat tampilan layout WEB sederhana HTML dan CSStitle. Terutama untuk teman teman yang ingin mengkhususkan diri di bagian web designer.
Nantinya folder css berisi file yang berisi script kode css. Untuk membuat layout atau tampilan web yang kita butuhkan adalah membuat kelas atau bagian-bagian dengan menggunakan tag div. Pastikan Anda membuat navigasi yang standar dalam penampilan sehingga dapat membantu pembaca lebih mudah dan nyaman ketika mereka menjelajahi seluruh situs website Anda.
Sidebar di bagian kiri atau kanan. Untuk mempercantik tampilan kita menggunakan bahasa pemrograman CSS. 25042011 titlebelajar membuat halaman web dengan html dan csstitle.
Agar teman-teman lebih mudah untuk memahaminya. 17072019 Oke ceritanya kita akan membuat website dengan tampilan seperti ini. 25072020 Tips membuat desain website menarik tidak hanya dengan layout yang sederhana namun juga harus dengan menu navigasi yang tidak rumit dan membingungkan pembaca.
Pada tutorial web design selanjutnya akan saya bahas tentang membuat sebuah template website. Membuat Mockup untuk Desain Website. Kemudian kita buat kode css nya seperti ini.
30032021 Membuat tampilan layout website sederhana dengan html dan css. Di dalam kerangka ini kita akan buat kerangka dari header content sidebar dan footer yang merupakan layout dasar pembuatan website. Cara memilih spesifikasi hosting yang sesuai dengan kebutuhan.
17022020 Berikut contoh dalam pembuatan layout untuk pemula dengan format html karena dengan format html lebih mudah di pahami dengan apk Sublime text 3 dan browser yang ada pada perangkat adaBerikut cara membuat tampilan web sederhana dengan kearifan lokal. 10052015 Membuat Layout Web Dengan HTML. Di mana terdapat sebuah header pada bagian atas.
Langkah demi langkah akan saya jelaskan dengan contoh agar mudah memahami. Tepat seperti gambar di bawah ini. Dimana gambar tersebut disimpan didalam folder img yang menjadi satu dengan folder script yang akan dibuat nantinya.
Sekian tutorial membuat layout website sederhana dengan HTML dan CSS. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy. Di tutorial ini saya akan mencoba untuk menjelaskann tentang cara Membuat Tampilan Layout Website Sederhana.
Buat sketsa tampilan website yang Anda inginkan. 01032018 Membuat file index. Buka sublime text3 dan buat file html.
Isikan source code berikut dalam file indexhtml. 15022016 cara membuat tampilan layout website dengan css malas ngoding Membuat Tampilan Layout Website Sederhana Dengan HTML coding membua layout. 26012020 Sketsa desain halaman web dapat memberikan gambaran mengenai layout halaman web dan bagaimana cara mengatur letaknya.
Layout web merupakan suatu kerangka yang tersusun menjadi satu kesatuan halaman sebuah website. Buatlah file HTML bernama indexhtml lalu buatlah folder css dan gambar. Karena tampilan website akan menggambarkan tingkat profesional seseorang web designer.
Dengan adanya sketsa juga bisa mempermudah kita untuk menyiapkan skrip HTML dan CSS apa saja yang dibutuhkan. Dan footer terdapat pada. Yang belum paham dengan CSS klik disini.
16072018 Pada kesempatan kali ini kita akan membahas bagaimana cara membuat tampilan website sederhana dengan menggunakan CSS sebelum itu kita harus menyiapkan beberapa gambar sebagai pelengkap untuk menampilkan desain web tersebut. Pada tahapan ini kita mengatur berbagai properti komponen web seperti warna lebar tinggi posisi dan lainnya. 16102019 Nah tampilan layout sederhana pun selesai.
Silahkan ikuti code dibawah ini dan simpan file dengan nama indexhtml. Dan menggunakan syntax css sederhana. Membuat tampilan layout website sederhana dengan html dan css coba teman-teman perhatikan pada contoh layout web pada gambar di atas.
Saat kita memulai untuk membuat website layout menjadi bagian penting karena erat berkaitan dengan user interface dan user experiencePada artikel kali ini saya ingin coba membagikan tutorial cara membuat layout template web responsive dengan menggunakan. 02072014 Dalam tahapan pembuatan kerangka dasar digunakan bahasa pemrograman HTML. Jadikan semuanya dalam satu folder project.
Menentukan Konsep membuat website. Baiklah sekian dulu tutorial tentang membuat tampilann layout website sederhana dengan html dan css. 15022016 Membuat Tampilan Layout Website Sederhana Dengan HTML dan CSS Layout atau susunan kerangka website adalah salah satu unsur pembuatan web yang harus paling di perhatikan.
Safety How YouTube works Test new features Press Copyright Contact us Creators. 01032021 Jadi tidak terlalu banyak script yang kita gunakan sebagai contoh kita membuat Layout Blog.
 Membuat Layout Website Dengan Html Css Webhozz Blog
Membuat Layout Website Dengan Html Css Webhozz Blog

 Membuat Layout Website Sederhana Dengan Html Dan Css Zona Internetku
Membuat Layout Website Sederhana Dengan Html Dan Css Zona Internetku
 Membuat Tampilan Layout Website Sederhana Dengan Html Dan Css
Membuat Tampilan Layout Website Sederhana Dengan Html Dan Css
Komentar
Posting Komentar